Implementing a Storybook Component Library
Building a scalable, maintainable library that fosters collaboration and consistency at Designlab.
Front End Development | 2023
Objective
Develop a centralized Storybook component library to enhance collaboration, ensure UI consistency, and document accessibility standards. This ongoing project addresses challenges with fragmented documentation and inconsistent component usage across teams.
Key Features
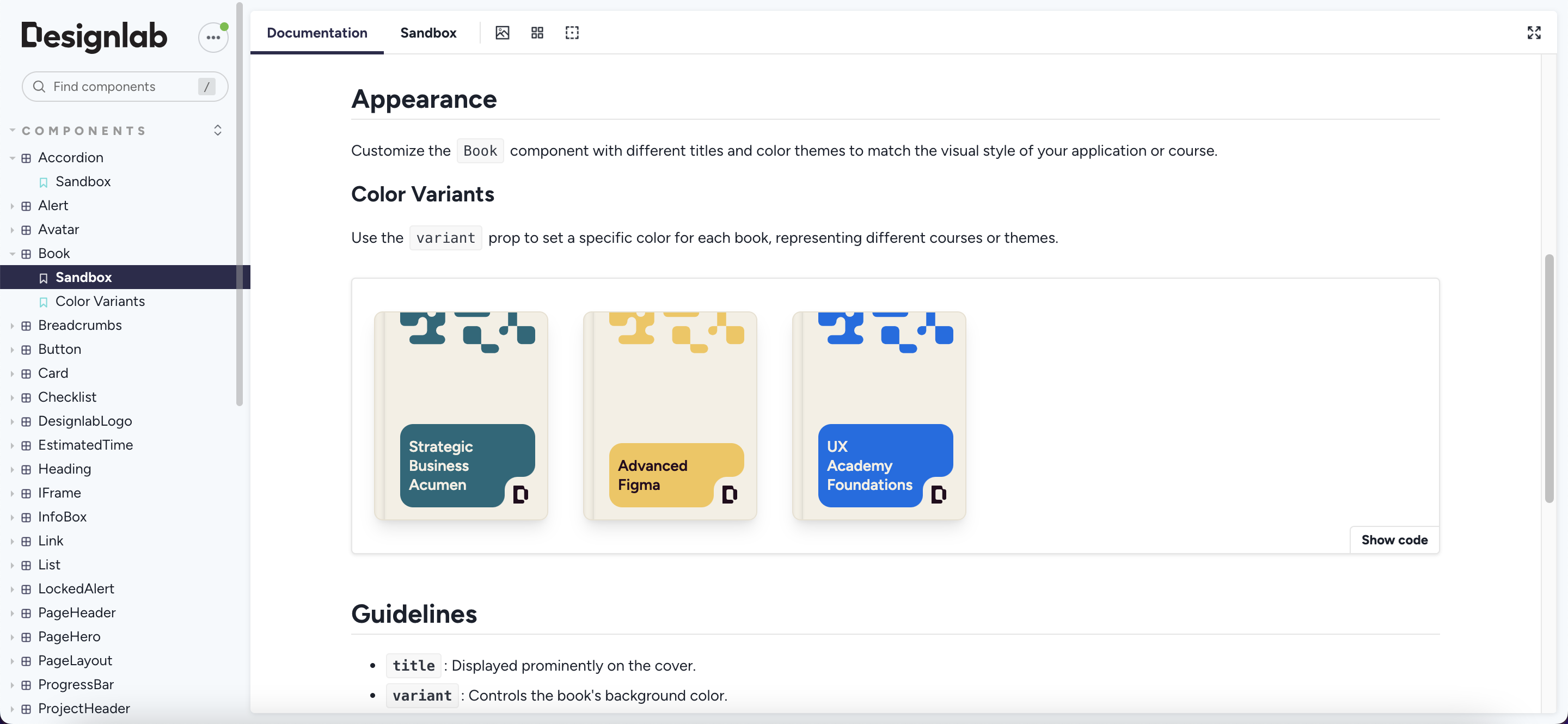
- Centralized Repository: A shared resource of prebuilt components for designers, developers, and stakeholders.
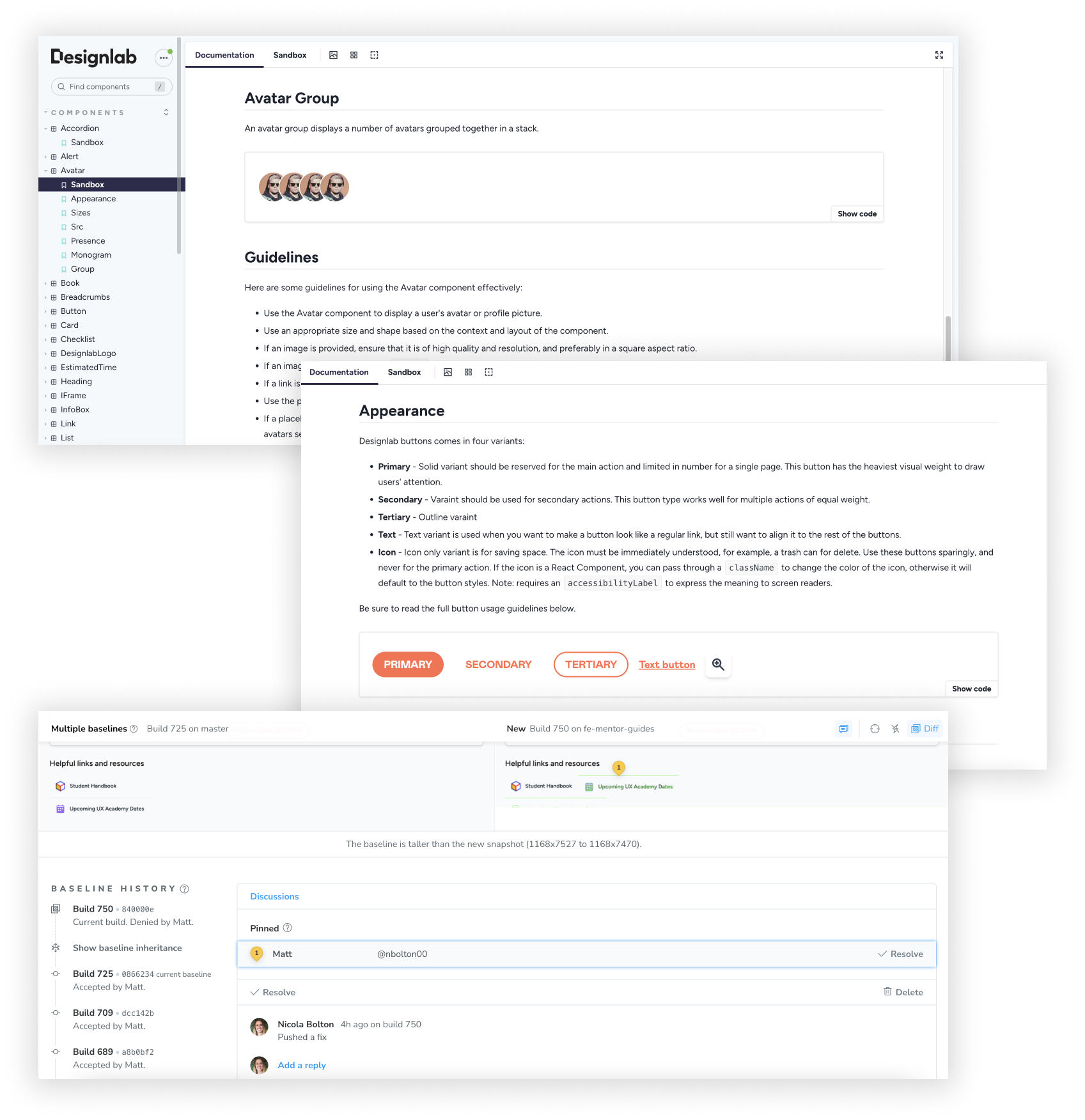
- Comprehensive Documentation: Detailed guidelines on use cases, WCAG compliance, and implementation best practices.
- Project Rendering: Render entire projects in Storybook to evaluate cascading UI impacts.
- Optimized Deployments: Chromatic trigger file mechanism for efficient resource management.
My Role
I led the implementation of the Storybook component library, creating a structured and centralized repository for prebuilt components.
I collaborated closely with designers to document use cases, accessibility considerations, and best practices, ensuring the library met both design and development needs.
To streamline workflows, I optimized Chromatic deployments, reducing resource usage, and integrated project-wide rendering in Storybook to catch cascading UI issues early. My focus was on building a scalable, maintainable library that fosters collaboration and consistency across teams.